然后在最末处加这些
你如果有其他喜欢的图片做背景,也可以在这里把你的图片连接换了
background-image:url("http://i39.tinypic.com/1tko5z.jpg")
试试吧
•
谢谢,非常清新的表面。和你的风格也搭
-猫眼狗眼-
♀
![]()
![]() (0 bytes)
()
08/24/2014 postreply
08:32:14
(0 bytes)
()
08/24/2014 postreply
08:32:14
•
谢谢猫。周日愉快!
-SnowFallingOnWater-
♀
![]()
![]() (0 bytes)
()
08/24/2014 postreply
08:44:19
(0 bytes)
()
08/24/2014 postreply
08:44:19
•
刚看到猫在隔壁帮我说话,谢谢了。也不知道他们说什么跳伦巴,我又不跳舞。驴唇不对猪嘴的
-SnowFallingOnWater-
♀
![]()
![]() (0 bytes)
()
08/24/2014 postreply
09:02:56
(0 bytes)
()
08/24/2014 postreply
09:02:56
•
她们说另一个发帖的。能出镜的都是勇敢的同志,不用理别人怎么说。谁有本事永远二十啊
-猫眼狗眼-
♀
![]()
![]() (0 bytes)
()
08/24/2014 postreply
09:05:25
(0 bytes)
()
08/24/2014 postreply
09:05:25
•
:)
-SnowFallingOnWater-
♀
![]()
![]() (0 bytes)
()
08/24/2014 postreply
09:06:45
(0 bytes)
()
08/24/2014 postreply
09:06:45
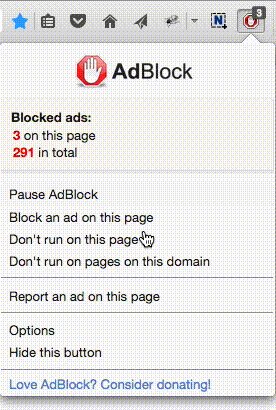
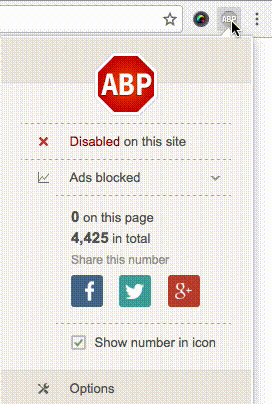
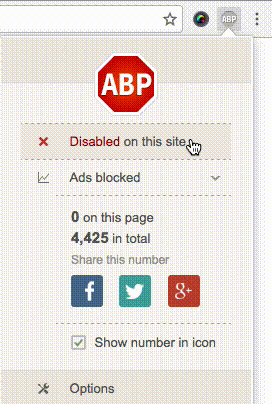
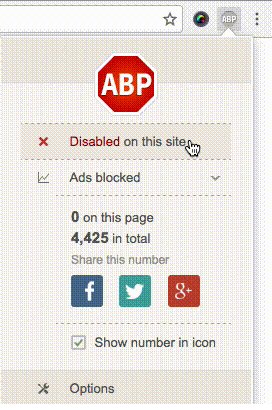
 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
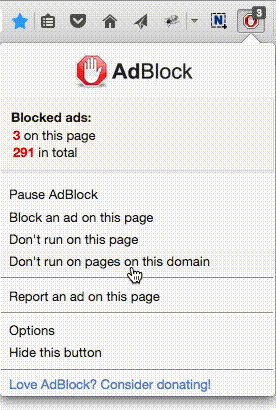
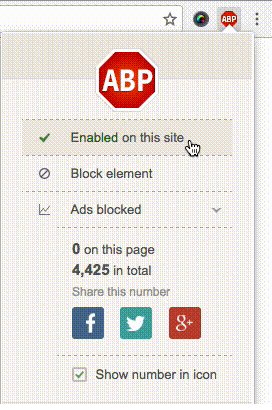
 选择“don't run on pages on this domain”
选择“don't run on pages on this domain”