|
【制图帮助】基本音画贴的制作(三) 这一节专门讲述制作透明播放器。 透明播放器有三要素,分别是播放器(swf)、播放器设定(第一个xml)、曲子列表(第二个xml) 举例来说: <embed name="mp3player" pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://space.wenxuecity.com/media/201208/27/1346120689.swf" width="200" height="140" type="application/x-shockwave-flash" menu="false" quality="high" flashvars="&config=http://space.wenxuecity.com/media/201209/29/1348929685.xml &file=http://space.wenxuecity.com/media/201209/29/1348929725.xml" wmode="transparent" border="0"></embed> 以上排版只为更好说明三要素在代码中的位置,实际操作时,应尽量减少句与句之间的空格,尤其&file=部分和前面的xml之间, 是不允许有空格的。 完整代码如下: <embed name="mp3player" pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://space.wenxuecity.com/media/201208/27/1346120689.swf" width="200" height="140" type="application/x-shockwave-flash" menu="false" quality="high" flashvars="&config=http://space.wenxuecity.com/media/201209/29/1348929685.xml&file=http://space.wenxuecity.com/media/201209/29/1348929725.xml" wmode="transparent" border="0"></embed> 童鞋们可以把这三个文件下载保存,以备不时之用。 http://space.wenxuecity.com/media/201208/27/1346120689.swf http://space.wenxuecity.com/media/201209/29/1348929685.xml http://space.wenxuecity.com/media/201209/29/1348929725.xml 下面分别对这三要素作介绍。 1.播放器。 其实不用多说。这播放器是一点不用变的,这城里用的都是这款播放器,俺也是从丽丽那里顺来到,链接都没变:)) 所以只要记住上面的播放器swf链接,到各个帖子里随手粘贴。有时,要是用旧贴的代码的话,连这一步都省了。 不过,要看看这播放器长啥样,还真有点麻烦,简单点的,把该链接拷贝、粘贴到IE的地址栏就行了。 2.第一个xml文件,涉及到播放器的设定,如字体的颜色、振动波幅的颜色,等等。 要做修改的也就是这一部分。 鼠标移至第一个xml文件,点右键,用notepad或者notepad++打开,找到下面几行: <!-- choose the mp3player colors (hexadecimal, from 0x000000 to 0xffffff) --> <backcolor>0xffffff</backcolor> <frontcolor>0x463313</frontcolor> <lightcolor>0x000000</lightcolor> 分别对ffffff、463313和000000做调整,改变文字和波幅的颜色。 其实,这也有个省事的办法,这坛子里用透明播放器的人多了,大家看到了形形色色的设置,可以把各种设置好的第一个xml文件保存下来。 文件保存,以后可以稍作修改,自个就能用了。另外打开记事本,专门为这些xml文件的url链接登记造册,加注文字。 这里就顺来几个好用的,知名不具啊:)) 黑字黑幅 http://space.wenxuecity.com/media/201209/29/1348929685.xml 白字白幅 http://space.wenxuecity.com/media/201208/27/1346120644.xml 蓝字蓝幅 http://k006.kiwi6.com/hotlink/2n3986u3nh/player.xml 好的还有很多,童鞋们就找去吧。或者自个动手,改动第一个xml文件里的相关设定。 改完第一个xml文件后,注意保存的文件还应是xml文件。上传该文件,在第一个xml链接处粘贴新的url地址。 3.第二个xml文件。这是曲目列表,这个就得自个动手了。 还是用notepad或者notepad++打开第二个xml文件,代码如下: <track><location>http://space.wenxuecity.com/media/201209/29/1348928528.mp3</location> <annotation> 01 思丝入扣 </annotation><info>blank</info></track> <track><location>http://space.wenxuecity.com/media/201209/29/1348928621.mp3</location> <annotation> 02 柔情似水 </annotation><info>blank</info></track> <track><location>http://space.wenxuecity.com/media/201209/29/1348928674.mp3</location> <annotation> 03 琵琶弦上说相思 </annotation><info>blank</info></track> <track><location>http://space.wenxuecity.com/media/201209/29/1348928725.mp3</location> <annotation> 04 相思无尽处 </annotation><info>blank</info></track> 这里要做的两件事,一是更换mp3链接,二是更改曲名。每首曲子都做同样的处理。 为省篇幅,这里只列了四行。童鞋们看到的曲子列表,长短不一,可视情况做增删,并作相应调整。 需要注意句子完整性,track和track之间是一个单元,增加和减少都以此为单位。 制作好曲目列表,保存为xml文件。 上传到文学城影音文件上传地址,得到第二个xml文件的新url链接,并粘贴到上面代码中第二个xml链接所对应的位置。 这样,播放器部分制作完成,代码如下: <embed name="mp3player" pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://space.wenxuecity.com/media/201208/27/1346120689.swf" width="200" height="140" type="application/x-shockwave-flash" menu="false" quality="high" flashvars="&config=http://space.wenxuecity.com/media/201209/29/1348929685.xml&file=http://space.wenxuecity.com/media/201209/29/1348929725.xml" wmode="transparent" border="0"></embed> 替换掉第一部分的做m3u连播的代码,得到如下图片+完整播放器代码: <center> <img src="http://i46.tinypic.com/wisnio.jpg" /><br/><br/><br/><br/> <embed name="mp3player" pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://space.wenxuecity.com/media/201208/27/1346120689.swf" width="200" height="140" type="application/x-shockwave-flash" menu="false" quality="high" flashvars="&config=http://space.wenxuecity.com/media/201209/29/1348929685.xml&file=http://space.wenxuecity.com/media/201209/29/1348929725.xml" wmode="transparent" border="0"></embed></center> 效果图:  播放器里的width="200" height="140",是设定播放器宽和高的,height的数值越大(以20为单位递增或递减),显示出来的曲目就越多。 这里不多说了,童鞋们下面可以多做练习:)) |
(ZT)【制图帮助】基本音画贴的制作(三)by smallguy
所有跟帖:
•
SF
-走马读人-
♂
![]()
![]() (0 bytes)
()
10/09/2012 postreply
05:03:59
(0 bytes)
()
10/09/2012 postreply
05:03:59
•
太高难了! 怎么学啊?
-tingfeng-
♀
![]() (0 bytes)
()
10/09/2012 postreply
09:33:03
(0 bytes)
()
10/09/2012 postreply
09:33:03
•
谢谢美风,等我不这么忙的时候烟酒烟酒!
-非文学青年-
♀
![]()
![]() (0 bytes)
()
10/09/2012 postreply
09:50:51
(0 bytes)
()
10/09/2012 postreply
09:50:51
•
哈哈!:))
-sportwoman-
♀
![]()
![]() (0 bytes)
()
10/09/2012 postreply
19:38:27
(0 bytes)
()
10/09/2012 postreply
19:38:27
•
基本制图(一)是最基本的歌贴。这个(三)是做合辑时用的。:)
-beautifulwind-
♀
![]()
![]() (0 bytes)
()
10/09/2012 postreply
20:50:57
(0 bytes)
()
10/09/2012 postreply
20:50:57
•
好漂亮有意境的贴! 学习了!
-rockcurrent-
♂
![]()
![]() (0 bytes)
()
10/09/2012 postreply
20:32:26
(0 bytes)
()
10/09/2012 postreply
20:32:26
•
谢谢smallguy教大家制贴。谢谢走马,听风,文青,吴曼,RC支持。从制贴(一)学起比较容易。(三)是合辑用的:)
-beautifulwind-
♀
![]()
![]() (53 bytes)
()
10/09/2012 postreply
20:55:34
(53 bytes)
()
10/09/2012 postreply
20:55:34
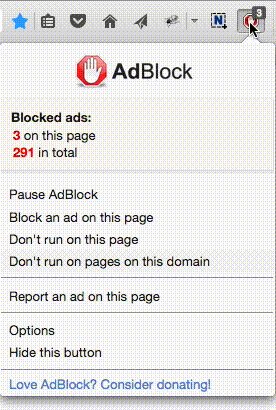
 选择“Disable on www.wenxuecity.com”
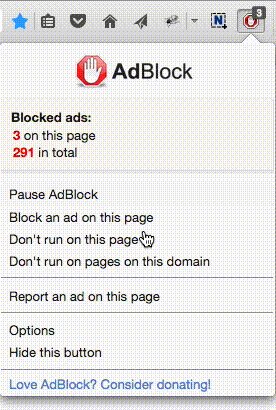
选择“Disable on www.wenxuecity.com”
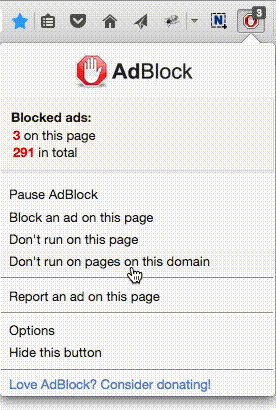
 选择“don't run on pages on this domain”
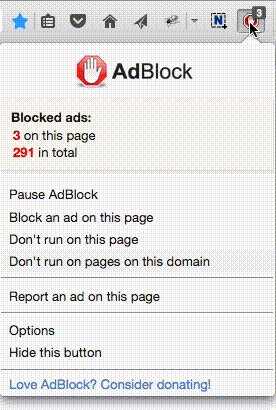
选择“don't run on pages on this domain”