看看我从这里转过去的帖子你或许就明白了。
http://blog.wenxuecity.com/myblog/54491/201210/13902.html
举例:
<div style="padding: 30px 0px;"><em> 1. 旧时的市政厅,现在成为古城标志性建筑物之
一。</em><br /> <br /> <img onload="javascript:if(this.width>800) this.width=800" src="http://farm9.staticflickr.com/8056/8099384534_a4d70230ee_b.jpg" style="border: 1px solid rgb(255, 255, 255);" /></div><br />
在Blog里你需要重新编辑帖子,先toggle html source,然后在相应的位置加入
onload="javascript:if(this.width>800) this.width=800" 就行了。
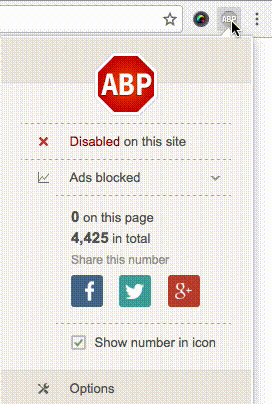
 选择“Disable on www.wenxuecity.com”
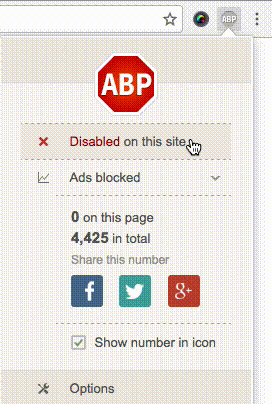
选择“Disable on www.wenxuecity.com”
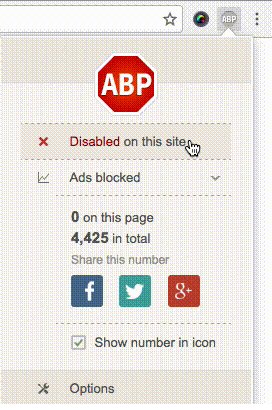
 选择“don't run on pages on this domain”
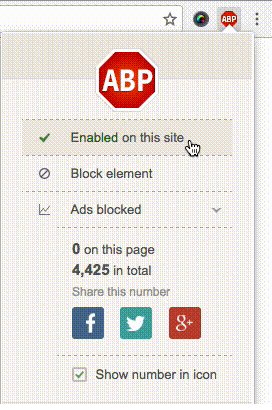
选择“don't run on pages on this domain”