[大家如果有好的上图工具和装框代码,也请分享一下,谢谢!]
1,上图
达利(dali@wxc)童鞋自己写的上片script很好,已经有不少有Flickr的童鞋在用!
http://yourflickr.daliphotography.de/wxc.php
2,装框
记得我自己以前都是用PS给照片装框再放到网上,工作量很大。后来用装框代码就方便很多。
这是晓艳跟大家分享的(我自己跟这类似,都是从一个师傅那来滴~):
<div id="inner">
<table bgcolor="414644" cellpadding="0" width = "900">
<tbody>
<tr>
<td align="center"><span color="#767E75" size="5" style="font-size: medium; color: #e6e6e6;">
</br></br>
秋.色
<br /><br />
</td>
</tr>
<td align="center"><span color="#767E75" size="5" style="font-size: medium; color: #e6e6e6;">
<table width = "700">
<tr><td align="left"><span color="#767E75" size="5" style="font-size: medium; color: #e6e6e6;">
这是。。。</td></tr></table>
</br></br>
</td>
</tr>
<tr>
<td align = "center"><span color="#767E75" size="5" style="font-size: medium; color: #e6e6e6;">
</br></br>
1 </div>
</br>
<table class="shadowblur width=" alt="CSS Drop shadow effect" cellpadding="0" bgcolor ="#ffffff"cellspacing="1" border="0">
<tbody>
<tr>
<td>
<img src="http://www.google.com/images/nav_logo95.png" />
</td>
</tr>
</tbody>
</table>
 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
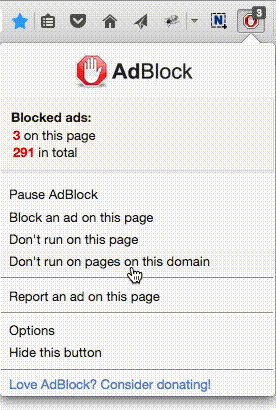
 选择“don't run on pages on this domain”
选择“don't run on pages on this domain”