这里可来一段徐志摩那样的抒情,如:轻轻的我走了,正如我轻轻的来;我轻轻的招手,作别西天的云彩。那河畔的金柳,是夕阳中的新娘; 波光里的艳影,在我的心头荡漾。。。。。。(以下图片取自网页)

1. 章子怡(Zhang Ziyi),1979年2月9日出生于北京,中国电影女演员,2000年毕业于中央戏剧学院。1998年被张艺谋发掘,主演电影《我的父亲母亲》而成名,该片荣获第50届柏林国际电影节银熊奖。

2. 黄圣依(Eva Huang),1983年2月11日出生于上海浦东新区,2005年毕业于北京电影学院表演系,凭借电影《功夫》出道,入围第24届电影金像奖,第28届大众电影百花奖“最佳新人奖”,迅速被观众熟知和喜爱。

3. 高圆圆, 中国女演员,1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。

4. 陆毅,1976年1月6日出生于上海,中国内地影视男演员、歌手。毕业于上海戏剧学院表演系。1998年陆毅因饰演海岩剧《永不瞑目》的男主角肖童成名,并凭借此剧获得第18届中国电视剧金鹰奖最佳男主角及观众最喜爱的男演员两项奖。

5. 王力宏(Leehom Wang),1976年5月17日出生于美国纽约,籍贯浙江义乌。华语流行男歌手、音乐制作人、演员、导演。他不但会演奏多种乐器,还担当自己大部分作品的制作人。从《龙的传人》中融合DJ电子乐节奏嘻哈。

6. 海清,本名黄怡,中国女演员,江苏南京人。7岁时便出演电视剧,12岁在江苏省戏剧学校学习舞蹈,17岁从江苏省戏剧学校走进省歌舞剧院,1997年考上北京电影学院,2003年出演《玉观音》正式出道。
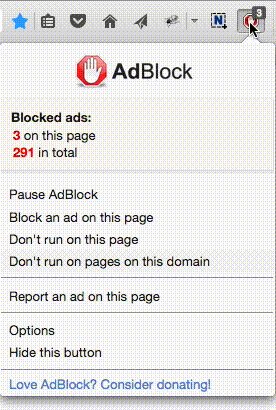
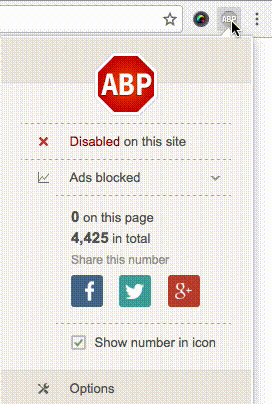
 选择“Disable on www.wenxuecity.com”
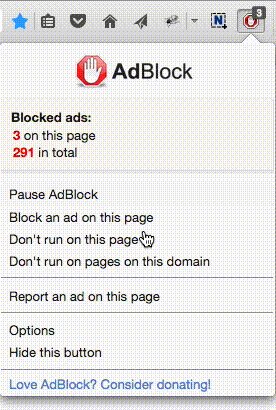
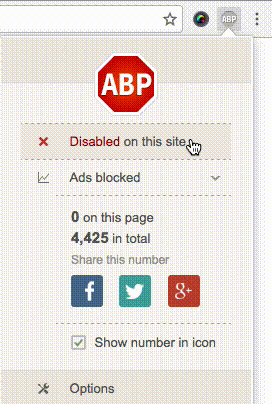
选择“Disable on www.wenxuecity.com”
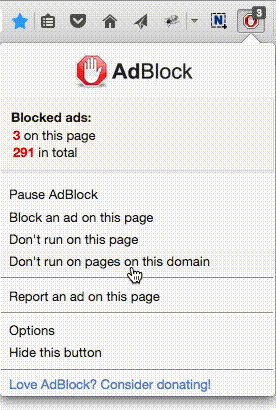
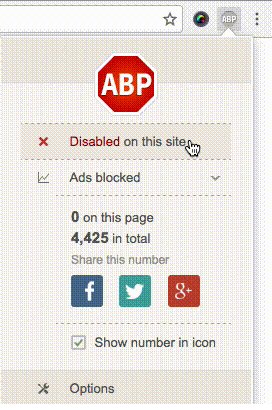
 选择“don't run on pages on this domain”
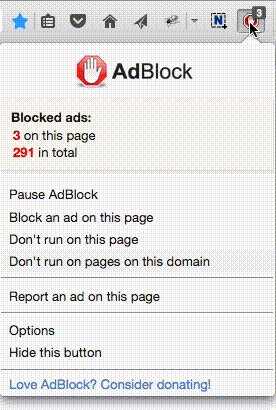
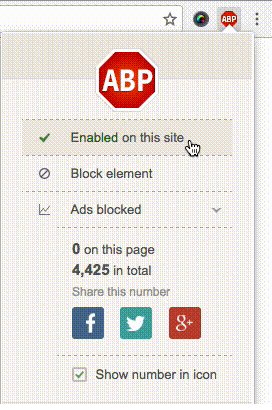
选择“don't run on pages on this domain”