1。请把 [、] 都换成 <、>
2。HTML中,属性=值 有时写成 属性=“值”。这是为了允许空格在值中出现 -- 引号里面的东西都看成是值。在值是数字的情况下尤其没有必要加引号。
----------------------
HTML 这个 tag 是给图片的:[img
后面可以加这些属性:
- src:source。比如:src=http://www.abc.com/a.jpg
- width: 宽度(px),这是你从右击一个图片可以看到的数字之一。比如:width=100。一般你给图片的这是宽度。也可以不给,那样仍会照 100% 显示。但在调图片时网页会有间歇性膨胀的感觉。指定这个数可以让网页事先就留好空。
- height:高度。类似上面。
- border:边框宽度。比如:border=1。数字越大就越宽。=0 往往效果更好。
- alt:alternating text。比如 alt="ABC 8/2/2005"。这是说明性的文字。在图片还没掉出来时及出来后你把鼠标挪上去后会显示。好的网页设计也应提供这个,这样网速慢的虫子可以根据它来选择是否掉此图,在图片被屏蔽的情况下此文字也可以起些作用。
你还可以在这个 tag 里加 javascript。
(军训踢步) 分解步骤:
- img
- src=http://im1.shutterfly.com/procserv/47b5d911b3127cce9375f4c11efe00000016108AatnDZq1ZOc
- width=480
- height=321
- border=0
- alt="What are you looking at?"
合起来:
[img src=http://im1.shutterfly.com/procserv/47b5d911b3127cce9375f4c11efe00000016108AatnDZq1ZOc width=480 height=321 border=0 alt="What are you looking at?"]
 选择“Disable on www.wenxuecity.com”
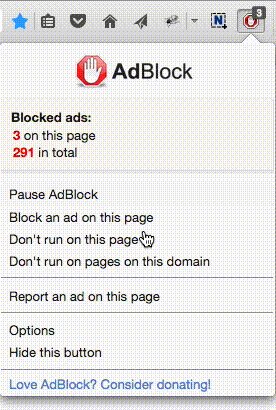
选择“Disable on www.wenxuecity.com”
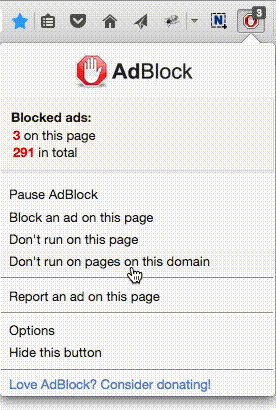
 选择“don't run on pages on this domain”
选择“don't run on pages on this domain”