<style type="text/css"> table{ background-color:transparent; margin-left: 0px !important; } td { background-color:transparent; } body { background-image:url("http://i40.tinypic.com/biurth.jpg") !important; background-attachment:fixed; background-repeat:repeat; background-position:center; font-size:16; color:#999999 !important; } A:link { FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:hover { COLOR: #2a544b; BACKGROUND-COLOR: #ffffcc; TEXT-DECORATION: underline } A:visited { FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:active { TEXT-DECORATION: none } #postbody { PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: none transparent scroll repeat 0%; PADDING-BOTTOM: 0px; OVERFLOW: visible; WIDTH: 970px! important; PADDING-TOP: 0px } #postbody TABLE { MARGIN-LEFT: 0px! important } .bookmark { PADDING-RIGHT: 8px; PADDING-LEFT: 8px; BACKGROUND: none transparent scroll repeat 0% 0%; FLOAT: left; PADDING-BOTTOM: 8px; OVERFLOW: hidden; WIDTH: 970px; PADDING-TOP: 8px; BORDER-BOTTOM: #666 0px solid } </style> <center>
<div style="POSITION: relative; MARGIN-TOP: 0px; WIDTH: 1200px; HEIGHT: 1250px; LEFT:-50px"><img alt="" style="z-index: 1; left: 294px; position: absolute; top: 80px; width: 666px; height: 664px;" onload="javascript:if(this.width>800) this.width=800" src="http://i60.tinypic.com/2lb2ww3.jpg" /> <embed style="Z-INDEX: 2; LEFT: 200px; POSITION: absolute; TOP: 0px; width: 800px; height: 800px; FILTER: alpha(opacity=100, finishopacity=0, style=1, startx=800, starty=0, finishx=800, finishy=800); -webkit-mask-box-image: -webkit-radial-gradient(white, transparent 60%);" src="http://cdn.wenxuecity.com/upload/media/7d/88/f4/40LKxlrj2448.swf" type="application/x-shockwave-flash" wmode="transparent" quality="high"></embed> <embed style="Z-INDEX: 2; LEFT: 210px; POSITION: absolute; TOP: 120px; width: 800px; height: 300px; FILTER: alpha(opacity=60, finishopacity=0, style=2, startx=800, starty=0, finishx=800, finishy=600); -webkit-mask-box-image: -webkit-radial-gradient(white, transparent 90%);" src="http://cdn.wenxuecity.com/upload/media/e5/00/27/nsEcvI9c2908.swf" type="application/x-shockwave-flash" wmode="transparent" quality="high"></embed> <embed border="0" type="application/x-shockwave-flash" src="http://cdn.wenxuecity.com/upload/media/a3/03/3a/51DwJj7I1188.swf" name="mp3player" quality="high" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" menu="false" flashvars="&config=http://cdn.wenxuecity.com/upload/media/c6/0f/d9/XkSrIaT26772.xml&file=http://cdn.wenxuecity.com/upload/media/54/80/79/kJ2TPTAB2030.xml" style="left:490px; top:700px; width: 310px; height: 540px; position: absolute; z-index: 7;"></embed><center></center></div>
<center> <br />
<strong><span style="font-size: medium;"><font style="color: #ffffff; line-height: 150%; font-size: 14pt;"> </font></span></strong><span style="font-size: x-large;"><strong><font style="color: #ffffff; line-height: 150%; font-size: 14pt;">天长地久-真 情 义</font> </strong> </span><span style="font-size: medium;"><font style="color: #ffffff; line-height: 150%; font-size: 12pt;"><br />
<br />
<strong> </strong><strong><br />
歌名集锦:海上云</strong><br />
<br />
<br />
<u>如果没有你</u> <br />
<u>黄昏</u>,只是<u>一首简单的歌</u> <br />
<u>在我的歌声里</u> <br />
落日,是大漠里不忍落下的音符 <br />
<br />
因为没有你 <br />
<u>清明雨上</u>,听<u>雨下了一整晚</u> <br />
我紧抱着<u>心中的月亮</u>取暖,<br />
<u>让梦冬眠</u> <br />
<br />
只是因为没有你 <br />
时间,是刀刀催老的<u>宿敌</u> <br />
距离,是天涯沦落的<u>杀手</u><br />
昨日的<u>花田已错</u>,今夜的<u>迷迭难香</u> <br />
掌间的<u>半城烟沙</u>,放不下眉眼里<u>爱的供养 </u><br />
<br />
此后的日子,如果有了你 <br />
<u>一生所爱</u>的风景,犹如<u>风吹麦浪</u> <br />
<u>你来与不来</u> <br />
<u>思念的天空里</u>,只够写四个字 <br />
<u>----地久天长 </u><br />
</font></span>
<p style="width: 700px; text-align: justify; color: rgb(169, 208, 245); line-height: 150%; font-size: 12pt; margin-top: 50px; text-justify: inter-ideograph;"><span style="color: rgb(255, 255, 255);"><span style="font-size: medium;"><strong> 文字-----海上云 </strong></span></span><br />
<br />
<span style="color: rgb(255, 255, 255);"><strong><span style="font-size: medium;">【天长地久】 </span></strong><span style="font-size: medium;"><br />
如果“流浪是天生的本领”, 那么,温润、瓷性和忧伤,是小那歌声中天生的三原色。这样的回肠百转,让听者的心情随着歌声起起落落,不禁失神,没有昼夜,没有尽头。<br />
<br />
<strong>【洋葱】 </strong><br />
迷人的音色,好听的假声,娴熟的转音,精彩的和声,情绪拿捏得恰到好处。温厚细腻的声线, 全心全意的演绎,从最深处爆发的激情。 <br />
<br />
<strong>【雨下一整晚】 </strong><br />
在轻柔的雨中,在飘飘摇摇的水气中,在自如的真假声变换中,在阵阵的叹息中,有一种梦幻在触手可及的地方,让人如痴如醉。 <br />
<br />
<strong>【黄昏】 </strong><br />
黄昏,总带着淡淡的伤感、莫名的惆怅和梦幻般的忧伤。那样质感,像金色的落霞;那样细腻,像孤鹜飞行留下的弧线。 <br />
<br />
【思念的天空】 <br />
像迷途的海鸥,徘徊着一份迷茫;像开放的烟花,点燃了一份寂寞;像轻柔的晚风,吹起了一份思念。不急不缓,不重不轻,一切恰恰好,一切让人心动。 <br />
<br />
<strong>【宿敌】 </strong><br />
通透灵气,凌波微步,歌声中冉冉升起一片江湖。和声的凄迷缠绵,仿佛各种江湖情儿女情,缠绕又缠绕,圈揽再圈揽。 【杀手】 动感十足,又炫又酷。很拉风,很摇曳,很魅惑。小那翻唱歌曲中的异类。 <br />
<br />
<strong>【半城烟沙】 </strong><br />
温柔的倾诉隐含着沧桑和大气,不愠不火、不动声色地演绎“半城烟沙兵临池下,金戈铁马替谁争天下”。 <br />
<br />
<strong>【花田错】 </strong><br />
如梦似幻,迷离靡丽,错落起伏,抑扬顿挫,古风的韵味和流行的元素结合得丝丝入扣。 <br />
<br />
<strong>【迷迭香】 </strong><br />
“你随风飘扬的笑,有迷迭香的味道。爱的甜味蔓延发酵,暧昧来的刚好”。 轻快,慵懒,迷离,香气迷漫,那种暧昧诱惑的情绪、迷幻的味道,表达得恰到好处。 </span></span><style type="text/css"> .BLK_colW76 { width: auto; margin-left:auto; margin-right:auto; display:block; float:none} .comment,.comments,.addComment,.BLK_containerHead,.post_manage_bar,.tagMore { width: 1000px; margin-left:auto; margin-right:auto; display:block; float:none} .BLK_colW22,.BLK_colFirst,.wxc_bloghead,.wxc_bloghead,.wxc_blogtop { display:none !important; } /*.wxc_blogbody { width: 100%;display:table; } .wxc_blog { margin-left:auto; margin-right:auto; display:table-cell;} .articalContent { display:table-cell;width: auto;margin-right:0; float:left; width:100%;}*/ .wxc_blog,.articalContent { width: auto;} .BLK_containerBody { background-color:transparent } .wxc_blogbody { width: auto; margin:auto} .articalTitle { text-align:center; } </style></p>
</center></center>
亲code来了~~:))
所有跟帖:
•
阿哈,搬好啦!啃啃亲耐滴!
-红卡-
♀
![]()
![]() (0 bytes)
()
06/29/2015 postreply
19:17:10
(0 bytes)
()
06/29/2015 postreply
19:17:10
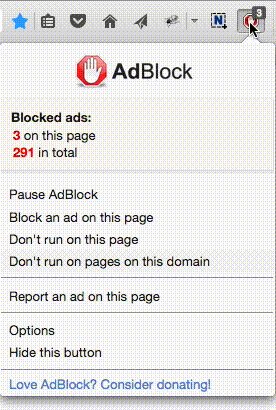
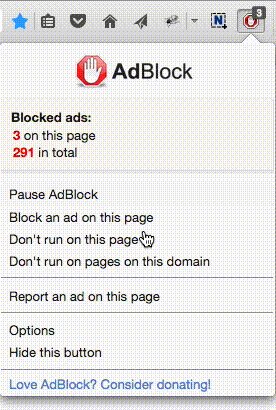
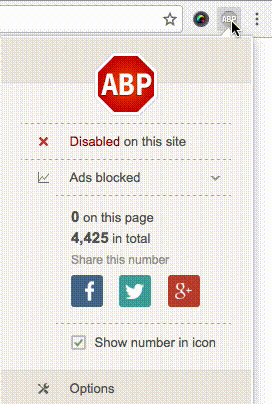
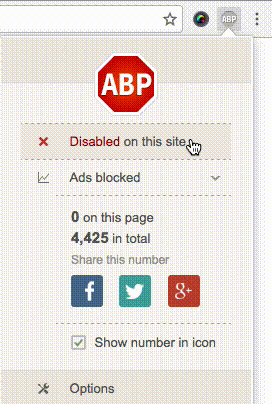
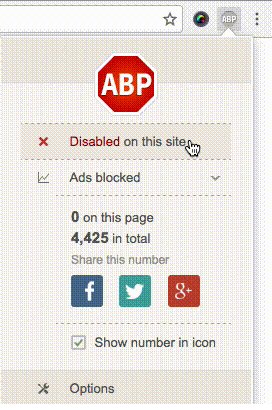
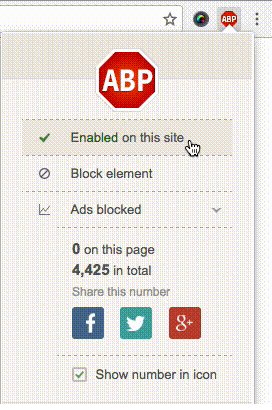
 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
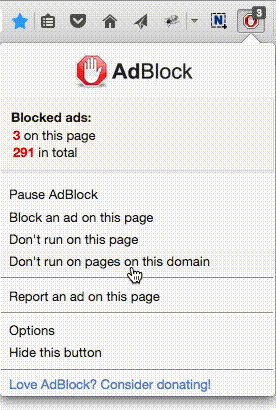
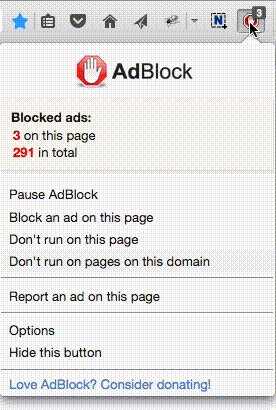
 选择“don't run on pages on this domain”
选择“don't run on pages on this domain”