顺便请教2 个问题:
------------------------------------
<p><embed height="80" type="audio/mpeg" width="390" src="http://www.rolia.cn/singers/ingale/mengtian8.mp3" autostart="true" loop="true" /></embed></p>
<p>
--------------------------------------
1. 注意, <embed-----> ; 贴出后,再回头去看(比如需要修改),就自动变成: <object----->了;
2. 以上的代码 在 preview 预览 可以 见播放器 而且 播放音乐,但, 正式贴出后,播放器就消失了,或是 看到一个长方形的空白, 自然也无声,。 为何?
不知 是 浏览器的问题, 还是 别的问题, 我用 chrome 就是上述情景,
谢谢。以下是 按上述codes 贴出, 估计,不能播放, 且试:
-----------------------
【
】
【】
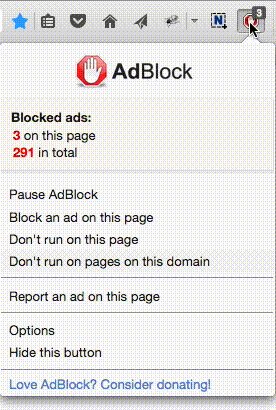
 选择“Disable on www.wenxuecity.com”
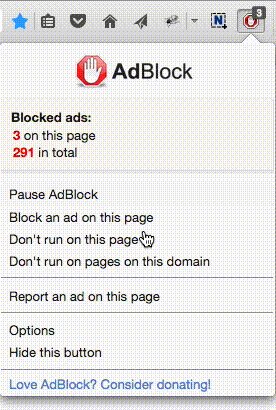
选择“Disable on www.wenxuecity.com”
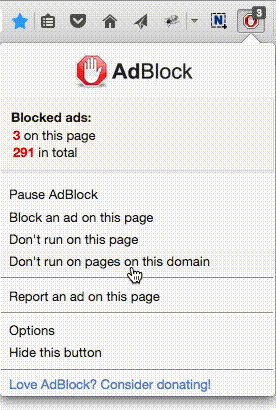
 选择“don't run on pages on this domain”
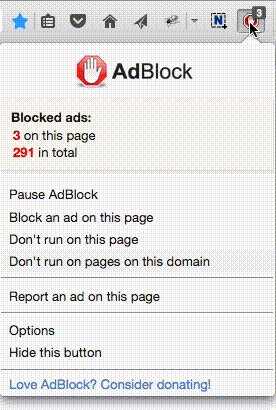
选择“don't run on pages on this domain”