我的博客贴youtube视频时,不管我用的是什么size: embed width="560" height="345"或embed width="640" height="360"或embed width="853" height="480",它全部显示embed width="560" height="345"这么大,似乎是被固定住了,不能加大.不知何因被限制住,是code的问题?也不知道别人有否遇到相同情况,请帮忙看看.谢谢!
链接:http://blog.wenxuecity.com/myblog/39200/201211/15522.html
 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
 选择“don't run on pages on this domain”
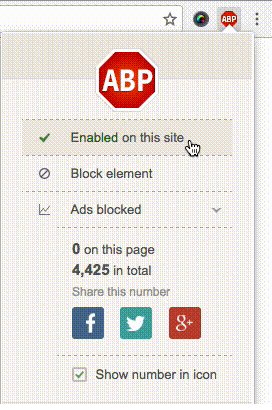
选择“don't run on pages on this domain”