How to get my photos smaller?
(during my uploading, I did not find any way to edit/choose
the size of my photos)
•
adding width & height in your link to set the photo size
-看风景-
♂
![]()
![]() (121 bytes)
()
08/22/2007 postreply
10:21:47
(121 bytes)
()
08/22/2007 postreply
10:21:47
•
e.g. width="800" height="600" in the <img src= ... />
-看风景-
♂
![]()
![]() (0 bytes)
()
08/22/2007 postreply
10:29:33
(0 bytes)
()
08/22/2007 postreply
10:29:33
•
回复:e.g. width="800" height="600" in the <img src= ... />
-行写好-
♂
![]()
![]() (34 bytes)
()
08/22/2007 postreply
10:38:40
(34 bytes)
()
08/22/2007 postreply
10:38:40
•
This is a testing on photo size control
-行写好-
♂
![]()
![]() (77 bytes)
()
08/22/2007 postreply
11:47:52
(77 bytes)
()
08/22/2007 postreply
11:47:52
•
回复:This is a testing on photo size control
-行写好-
♂
![]()
![]() (71 bytes)
()
08/22/2007 postreply
11:50:06
(71 bytes)
()
08/22/2007 postreply
11:50:06
•
预先用图形编辑软件将图片压缩至所要的尺寸。
-DeepCreek-
♂
![]()
![]() (0 bytes)
()
08/22/2007 postreply
10:59:04
(0 bytes)
()
08/22/2007 postreply
10:59:04
•
This one is better than adding "width..." :-)
-看风景-
♂
![]()
![]() (0 bytes)
()
08/22/2007 postreply
11:43:52
(0 bytes)
()
08/22/2007 postreply
11:43:52
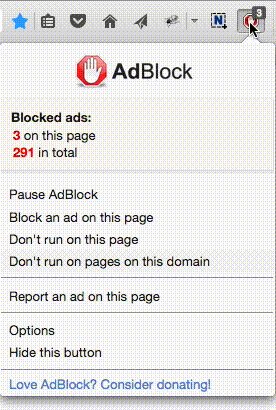
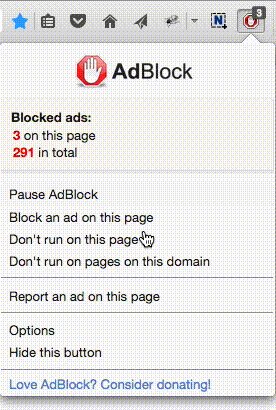
 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
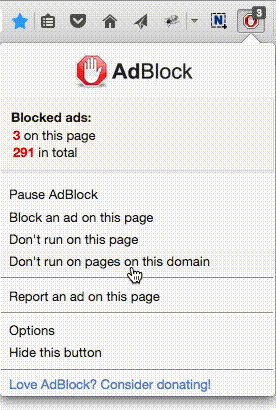
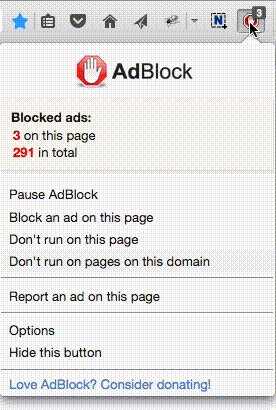
 选择“don't run on pages on this domain”
选择“don't run on pages on this domain”