<style type="text/css">
img {
border: white 5px solid;
margin: 1px 30px 1px 30px ;
}
</style>
如果想了解更多,看 http://www.html.am/html-codes/image-codes/html-image-borders.cfm
<style type="text/css">
img {
border: white 5px solid;
margin: 1px 30px 1px 30px ;
}
</style>
如果想了解更多,看 http://www.html.am/html-codes/image-codes/html-image-borders.cfm
•
谢谢,我试试
-没有1999-
♂
![]()
![]() (0 bytes)
()
11/03/2016 postreply
08:04:13
(0 bytes)
()
11/03/2016 postreply
08:04:13
•
没反应
-没有1999-
♂
![]()
![]() (46 bytes)
()
11/03/2016 postreply
08:51:55
(46 bytes)
()
11/03/2016 postreply
08:51:55
•
抱歉,我的IMG Sample 不好,边框 Color 是白色 (white),看我下一个改成 Blue 你再试试。
-ycon-
♂
![]()
![]() (485 bytes)
()
11/03/2016 postreply
10:47:23
(485 bytes)
()
11/03/2016 postreply
10:47:23
•
Yes, worked. Thank you very much!
-没有1999-
♂
![]()
![]() (0 bytes)
()
11/03/2016 postreply
11:54:51
(0 bytes)
()
11/03/2016 postreply
11:54:51
•
However, 右边一条没有
-没有1999-
♂
![]()
![]() (0 bytes)
()
11/03/2016 postreply
11:57:32
(0 bytes)
()
11/03/2016 postreply
11:57:32
•
我可以把margin向左移,但右边那条线还是显示不出来
-没有1999-
♂
![]()
![]() (0 bytes)
()
11/03/2016 postreply
12:14:24
(0 bytes)
()
11/03/2016 postreply
12:14:24
•
试试修改 margin, 如下 。。。
-ycon-
♂
![]()
![]() (1097 bytes)
()
11/03/2016 postreply
12:48:40
(1097 bytes)
()
11/03/2016 postreply
12:48:40
•
多谢,基本搞定。蛋是是俺家领导给搞的
-没有1999-
♂
![]()
![]() (0 bytes)
()
11/03/2016 postreply
22:00:02
(0 bytes)
()
11/03/2016 postreply
22:00:02
•
领导能干 IT, 若兴趣,可加这种边框, http://bbs.wenxuecity.com/photography/15569
-ycon-
♂
![]()
![]() (61 bytes)
()
11/04/2016 postreply
15:52:18
(61 bytes)
()
11/04/2016 postreply
15:52:18
•
多谢,先这样简单点
-没有1999-
♂
![]()
![]() (0 bytes)
()
11/06/2016 postreply
17:22:54
(0 bytes)
()
11/06/2016 postreply
17:22:54
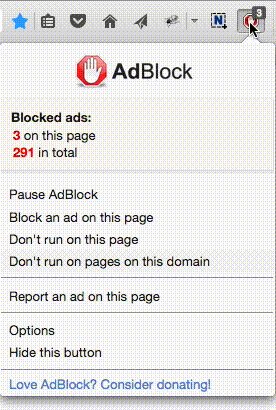
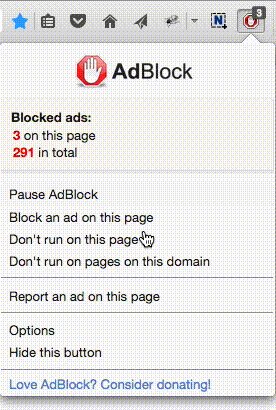
 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
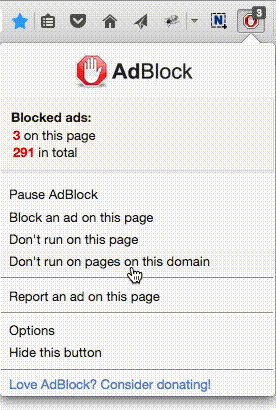
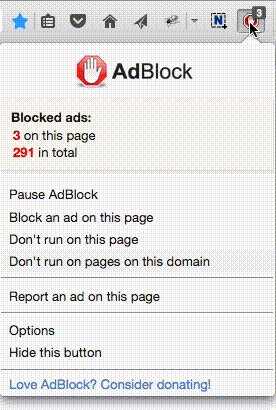
 选择“don't run on pages on this domain”
选择“don't run on pages on this domain”