margin: 10px;
OR
margin: 50px;的意思是边距, 次序是 上,右,下,左全是 50px.
margin: 10px 20px 30px 40px; 的意思是边距, 次序是 上边(10px),右(20px),下(30px),左(40px)
Screen 太小也不行,make the full screen.
margin: 10px;
OR
margin: 50px;的意思是边距, 次序是 上,右,下,左全是 50px.
margin: 10px 20px 30px 40px; 的意思是边距, 次序是 上边(10px),右(20px),下(30px),左(40px)
Screen 太小也不行,make the full screen.
•
多谢,基本搞定。蛋是是俺家领导给搞的
-没有1999-
♂
![]()
![]() (0 bytes)
()
11/03/2016 postreply
22:00:02
(0 bytes)
()
11/03/2016 postreply
22:00:02
•
领导能干 IT, 若兴趣,可加这种边框, http://bbs.wenxuecity.com/photography/15569
-ycon-
♂
![]()
![]() (61 bytes)
()
11/04/2016 postreply
15:52:18
(61 bytes)
()
11/04/2016 postreply
15:52:18
•
多谢,先这样简单点
-没有1999-
♂
![]()
![]() (0 bytes)
()
11/06/2016 postreply
17:22:54
(0 bytes)
()
11/06/2016 postreply
17:22:54
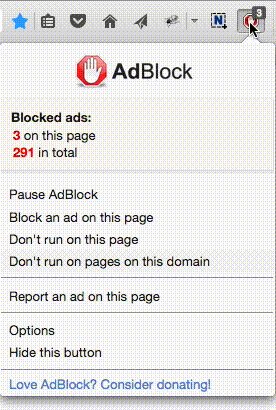
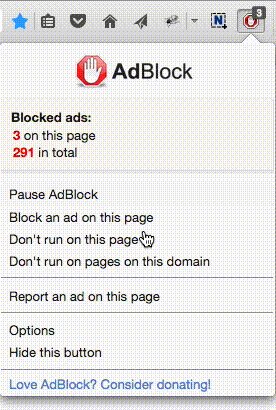
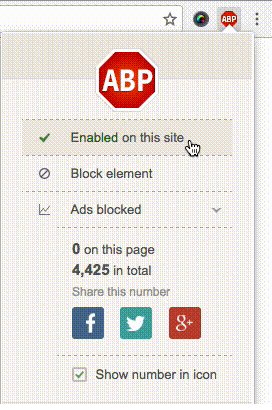
 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
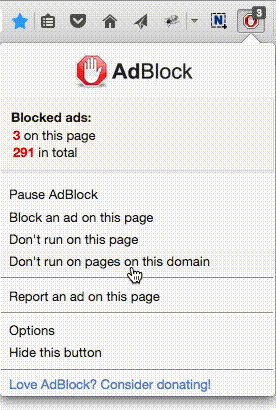
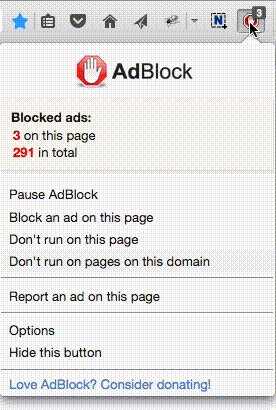
 选择“don't run on pages on this domain”
选择“don't run on pages on this domain”