| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> | |
| <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> | |
| <head> | |
| <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> | |
| <meta http-equiv="imagetoolbar" content="no" /> | |
| <title>Fancybox - Fancy jQuery lightbox alternative</title> | |
| <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> | |
| <script type="text/javascript" src="/js/fancybox-1.3.4/jquery.easing-1.3.pack.js"></script> | |
| <script type="text/javascript" src="/js/fancybox-1.3.4/jquery.mousewheel-3.0.4.pack.js"></script> | |
| <script type="text/javascript" src="/js/fancybox-1.3.4/jquery.fancybox-1.3.4.js"></script> | |
| <link rel="stylesheet" type="text/css" href="/js/fancybox-1.3.4/jquery.fancybox-1.3.4.css" media="screen" /> | |
| <link rel="stylesheet" type="text/css" href="/css/style.css?v=4" media="screen" /> | |
| <script type="text/javascript" src="/js/web.js?m=20100203"></script> | |
| <!--[if IE 6]> | |
| <script src="/js/DD_belatedPNG_0.0.8a-min.js"></script> | |
| <script> | |
| DD_belatedPNG.fix('.png_bg'); | |
| </script> | |
| <![endif]--> | |
| <script src="/js/cufon-yui.js" type="text/javascript"></script> | |
| <script src="/js/Museo_300_300.font.js" type="text/javascript"></script> | |
| <script type="text/javascript"> | |
| Cufon.replace('h1'); | |
| </script> | |
| </head> | |
| <body> | |
| <div id="page"> | |
| <div id="header"> | |
| <h1><a href="/">fancybox</a></h1> | |
| <ul> | |
| <li><a class="active" href="/home">Home</a></li> | |
| <li><a href="/howto">How to use</a></li> | |
| <li><a href="/api">API & Options</a></li> | |
| <li><a href="/blog">Tips & Tricks</a></li> | |
| <li><a href="/faq">FAQ</a></li> | |
| <li><a href="/support">Support</a></li> | |
| </ul> | |
| </div> | |
| <div id="col_wrap"> | |
| <div id="col_top"></div> | |
| <div id="col_left"> | |
| <div class="warn"> | |
| <p> | |
| <b>fancyBox3</b> has been released! | |
| <a href="http://fancyapps.com/fancybox/3/">Go ahead and check it out!</a> | |
| </p> | |
| </div> | |
| <h1>What is it?</h1> | |
| <p> | |
| FancyBox is a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. | |
| <br /> | |
| It was built using the <a href="http://jquery.com/">jQuery library</a>. | |
| Licensed under both <a href="http://docs.jquery.com/Licensing">MIT and GPL licenses</a> | |
| </p> | |
| <h1>Features</h1> | |
| <ul class="list"> | |
| <li>Can display images, HTML elements, SWF movies, Iframes and also Ajax requests</li> | |
| <li>Customizable through settings and CSS</li> | |
| <li>Groups related items and adds navigation.</li> | |
| <li>If the mouse wheel plugin is included in the page then FancyBox will respond to mouse wheel events as well</li> | |
| <li>Support fancy transitions by using easing plugin</li> | |
| <li>Adds a nice drop shadow under the zoomed item</li> | |
| </ul> | |
| <h1>Examples</h1> | |
| <p> | |
| Different animations - 'fade', 'elastic' and 'none'<br /> | |
| <a id="example1" href="http://farm6.staticflickr.com/5614/15602332537_bae1aaccd8_b.jpg"> | |
| <img alt="example1" src="http://farm6.staticflickr.com/5614/15602332537_bae1aaccd8_m.jpg" /> | |
| </a> | |
| <a id="example2" href="http://farm8.staticflickr.com/7496/15959236842_6dbcb5b4c8_b.jpg"> | |
| <img alt="example2" src="http://farm8.staticflickr.com/7496/15959236842_6dbcb5b4c8_m.jpg" /> | |
| </a> | |
| <a id="example3" href="http://farm8.staticflickr.com/7404/12868632153_b0a5718c22_b.jpg"> | |
| <img alt="example3" src="http://farm8.staticflickr.com/7404/12868632153_b0a5718c22_m.jpg" /> | |
| </a> | |
| </p> | |
| <p> | |
| Different title positions - 'outside', 'inside' and 'over'<br /> | |
| <a id="example4" title="Lorem ipsum dolor sit amet" href="http://farm4.staticflickr.com/3864/14420515212_9999c800b4_b.jpg"> | |
| <img alt="example4" src="http://farm4.staticflickr.com/3864/14420515212_9999c800b4_m.jpg" /> | |
| </a> | |
| <a id="example5" title="Cras neque mi, semper at interdum id, dapibus in leo. Suspendisse nunc leo, eleifend sit amet iaculis et, cursus sed turpis." href="http://farm8.staticflickr.com/7489/15241066224_8864806ffd_b.jpg"> | |
| <img alt="example5" src="http://farm8.staticflickr.com/7489/15241066224_8864806ffd_m.jpg" /> | |
| </a> | |
| <a id="example6" title="Sed vel sapien vel sem tempus placerat eu ut tortor. Nulla facilisi. Sed adipiscing, turpis ut cursus molestie, sem eros viverra mauris, quis sollicitudin sapien enim nec est. ras pulvinar placerat diam eu consectetur." href="http://farm8.staticflickr.com/7412/8732133694_0c7e400022_b.jpg"> | |
| <img alt="example6" src="http://farm8.staticflickr.com/7412/8732133694_0c7e400022_m.jpg" /> | |
| </a> | |
| </p> | |
| <p> | |
| Image gallery <small>(ps, try using mouse scroll wheel) </small><br /> | |
| <a rel="example_group" title="Custom title" href="http://farm4.staticflickr.com/3745/8971419780_cb88b22947_b.jpg"> | |
| <img alt="" src="http://farm4.staticflickr.com/3745/8971419780_cb88b22947_m.jpg" /> | |
| </a> | |
| <a rel="example_group" title="" href="http://farm9.staticflickr.com/8366/8483546751_86494ae914_b.jpg"> | |
| <img alt="" src="http://farm9.staticflickr.com/8366/8483546751_86494ae914_m.jpg" /> | |
| </a> | |
| <a rel="example_group" title="" href="http://farm9.staticflickr.com/8481/8215602321_69d9939b8b_b.jpg"> | |
| <img alt="" src="http://farm9.staticflickr.com/8481/8215602321_69d9939b8b_m.jpg" /> | |
| </a> | |
| </p> | |
| <p> | |
| Various examples | |
| </p> | |
| <ul> | |
| <li><a id="various1" href="#inline1" title="Lorem ipsum dolor sit amet">Inline - auto detect width / height</a></li> | |
| <li><a id="various2" href="#inline2">Inline - modal window</a></li> | |
| <li><a id="various3" href="/data/login.php">Ajax - passing custom data</a></li> | |
| <li><a id="various5" href="/data/iframe.html">Iframe (75% width and height)</a></li> | |
| <li><a id="various6" href="http://www.adobe.com/jp/events/cs3_web_edition_tour/swfs/perform.swf">Swf</a></li> | |
| <li><a id="various7" href="http://farm5.static.flickr.com/4039/4309726477_c0416f6955.jpg">Example of callbacks</a></li> | |
| <li><a id="various8" href="/data/non_existing_image.jpg">Non existing image</a></li> | |
| <li><a id="various9" href="/data/non_existing_url.php">Non existing url</a></li> | |
| <li><a class="various iframe" href="http://maps.google.com/?output=embed&f=q&source=s_q&hl=en&geocode=&q=London+Eye,+County+Hall,+Westminster+Bridge+Road,+London,+United+Kingdom&hl=lv&ll=51.504155,-0.117749&spn=0.00571,0.016512&sll=56.879635,24.603189&sspn=10.280244,33.815918&vpsrc=6&hq=London+Eye&radius=15000&t=h&z=17">Google maps (iframe)</a></li> | |
| <li><a class="various iframe" href="http://www.youtube.com/embed/L9szn1QQfas?autoplay=1">Youtube (iframe)</a></li> | |
| </ul> | |
| <p> | |
| Examples of manual call | |
| </p> | |
| <ul> | |
| <li><a id="manual1" href="javascript:;" title="">Image</a></li> | |
| <li><a id="manual2" href="javascript:;" title="">Image gallery</a></li> | |
| </ul> | |
| <div id="inline1"> | |
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis mi eu elit tempor facilisis id et neque. Nulla sit amet sem sapien. Vestibulum imperdiet porta ante ac ornare. Nulla et lorem eu nibh adipiscing ultricies nec at lacus. Cras laoreet ultricies sem, at blandit mi eleifend aliquam. Nunc enim ipsum, vehicula non pretium varius, cursus ac tortor. Vivamus fringilla congue laoreet. Quisque ultrices sodales orci, quis rhoncus justo auctor in. Phasellus dui eros, bibendum eu feugiat ornare, faucibus eu mi. Nunc aliquet tempus sem, id aliquam diam varius ac. Maecenas nisl nunc, molestie vitae eleifend vel, iaculis sed magna. Aenean tempus lacus vitae orci posuere porttitor eget non felis. Donec lectus elit, aliquam nec eleifend sit amet, vestibulum sed nunc. | |
| </div> | |
| <div id="inline2"> | |
| <p> | |
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. <a href="javascript:;" onclick="$.fancybox.close();">Close</a> | |
| </p> | |
| </div> | |
| </div> | |
| <div id="col_right"> | |
| <div id="col_sep"> | |
| <p> | |
| <b>Get fancyBox3: <br /> <a href="http://fancyapps.com/fancybox/3/">http://fancyapps.com</a></b> | |
| </p> | |
| <p><br /></p> | |
| <!-- <a href="http://fancybox.googlecode.com/files/jquery.fancybox-1.3.4.zip"><img alt="Download" src="/img/download.gif" /></a> --> | |
| <p><b>Past Release</b><br /><a href="http://fancybox.googlecode.com/files/jquery.fancybox-1.3.4.zip">Version</b> 1.3.4 (2010/11/11)</a></p> | |
| <p><a href="/changelog/">Changelog</a></p> | |
| <form id="donate_form" action="https://www.paypal.com/cgi-bin/webscr" method="post"> | |
| <p> | |
| <input type="hidden" name="cmd" value="_donations" /> | |
| <input type="hidden" name="business" value="janis.skarnelis@gmail.com" /> | |
| <input type="hidden" name="item_name" value="FancyBox" /> | |
| <input type="hidden" name="amount" value="10.00" /> | |
| <input type="hidden" name="no_shipping" value="0" /> | |
| <input type="hidden" name="no_note" value="1" /> | |
| <input type="hidden" name="currency_code" value="EUR" /> | |
| <input type="hidden" name="tax" value="0" /> | |
| <input type="hidden" name="lc" value="LV" /> | |
| <input type="hidden" name="bn" value="PP-DonationsBF" /> | |
| </p> | |
| <p> | |
| <b><a id="donate" href="javascript:;" style="font-size:120%">Donate</a></b> | |
| </p> | |
| </form> | |
| </div> | |
| <div id="adblock"> | |
| <h2>Our Sponsors</h2> | |
| <script type="text/javascript" src="http://cdn.adpacks.com/adpacks.js?legacyid=1255513&zoneid=1386&key=439877dd0926c71f4ca8c574860a4ef8&serve=C6SI42Y&placement=fancyboxnet&circle=dev" id="_adpacks_js"></script> | |
| </div> | |
| </div> | |
| <div class="clear"></div> | |
| </div> | |
| <div id="col_bottom"></div> | |
| <div id="footer"> | |
| <p>Contact: info <span>[at]</span> fancybox <span>[dot]</span> net /please, don`t send emails for help, use <a href="http://groups.google.com/group/fancybox">support forum</a> instead</p> | |
| <p>(c) 2008 - 2017 / fancybox.net</p> | |
| </div> | |
| </div> | |
| <script type="text/javascript"> | |
| var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); | |
| document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); | |
| </script> | |
| <script type="text/javascript"> | |
| var pageTracker = _gat._getTracker("UA-4230547-1"); | |
| pageTracker._initData(); | |
| pageTracker._trackPageview(); | |
| </script> | |
| </body> | |
|
</html>
|
发现Adblock插件
如要继续浏览
请支持本站 请务必在本站关闭Adblock
关闭Adblock后 请点击
请参考如何关闭Adblock
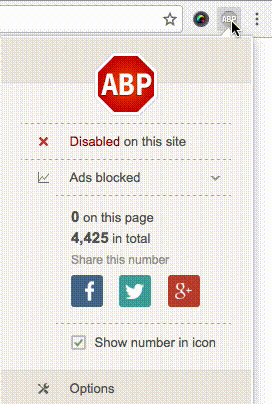
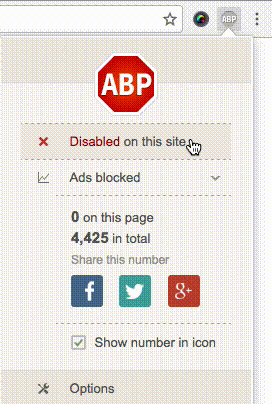
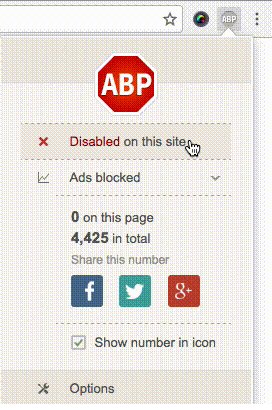
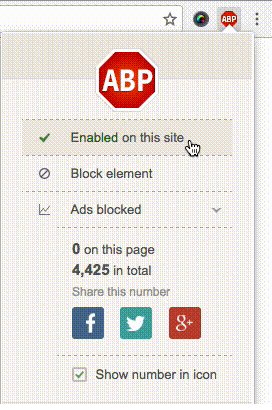
安装Adblock plus用户请点击浏览器图标 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
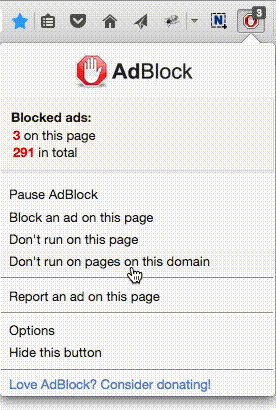
安装Adblock用户请点击图标  选择“don't run on pages on this domain”
选择“don't run on pages on this domain”