贡献几个用图片做背景的全屏模板
这个模版是在论坛里发贴时,用你喜欢的图作背景
1. 按照平时写贴一样,写好后先不要发,在菜单选择里有:HTML源代码。点了之后你会看到你刚刚写的文章的HTML码,然后在最顶端加入这段:
<style type="text/css"> table{ background-color:transparent; margin-left: 0px !important; } td { background-color:transparent; } body { background-image:url("http://i60.tinypic.com/25pr39i.jpg") !important; background-attachment:fixed; background-repeat:repeat; background-position:center; font-size_replace:16; color:black !important; } A:link {          FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:hover {        COLOR:#2a544b; BACKGROUND-COLOR: #ffffcc; TEXT-DECORATION: underline } A:visited {         FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:active {        TEXT-DECORATION: none } #postbody {    PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: none transparent scroll repeat 0% 0%; PADDING-BOTTOM: 0px; OVERFLOW: visible; WIDTH: 970px! important; PADDING-TOP: 0px } #postbodyTABLE {         MARGIN-LEFT: 0px! important } .bookmark {       PADDING-RIGHT: 8px; PADDING-LEFT: 8px; BACKGROUND: none transparent scroll repeat 0% 0%; FLOAT: left; PADDING-BOTTOM: 8px; OVERFLOW: hidden; WIDTH: 970px; PADDING-TOP: 8px; BORDER-BOTTOM: #666 0px solid } </style> <br />
<br />
<table width="1000" height="1300" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td align="center">
2. 然后在最末尾加这段
</td>
</tr>
</tbody>
</table>
3. voilà, 发帖。图案就会变成你的贴的背景
4. 你如果有其他喜欢的图片做背景,也可以在这里把你的图片连接换在那两个引号里
background-image:url("")
几点补充:
如果你使用自己的图片,有如下的建议:?
1) 尺寸:建议 1600x1600 pixel size. 我用这个尺寸的图案做背景效果最好,在电脑里,手机,tablet看都正常
2)如果你的图没有那么大,建议的最小尺寸是:1280x1084。小尺寸的图的缺陷是:背景是两个同样的图连在一起的。所以选图时要记得:选用边缘的图案比较类似,比如例子里的图,都是差不多的颜色和质地,别人不会感觉到是两个图连在一起的。
3)图片的选择:尽量选颜色比较均匀,背景图案不要太花俏。因为背景是衬托你写的东西,不能喧宾夺主。如果你喜欢淡颜色的背景,就尽量选择白,淡黄,淡绿,淡粉,淡蓝一类的图。
4)如果你喜欢深色的背景也没问题,只要是图案均匀的,原理是一样的。不过用深色背景,记得把字换成白色,一便于人家读。我把字改成白色的码也放在下面例子2里
5)如果你想用大头像做背景,建议把头像弄的很淡很淡,就象小七宝的那个帖那样,效果非常的棒。还有就是人像做背景,最好用1600x1600 pixel size。这样即使别人上下看帖时,人像会一直在背景里。人像的位置放在verticle 2/3的地方效果最好。
6)图片的制作,基本上,用Windows 自带的 Paint 就可以做图。这个话题太大,这里会做图的高手多,就不在这里讲了。
贡献几个我用过的背景,喜欢的可以直接拿去用:
特别鸣谢小七宝的好建议,做了screenprint的几张图,这样比较容易看到效果,非常感谢!
特别鸣谢小七宝的好建议,做了screenprint的几张图,这样比较容易看到效果,非常感谢!
(1)一片淡绿色叶子的白色背景
<style type="text/css"> table{ background-color:transparent; margin-left: 0px !important; } td { background-color:transparent; } body { background-image:url("http://i60.tinypic.com/25pr39i.jpg") !important; background-attachment:fixed; background-repeat:repeat; background-position:center; font-size_replace:16; color:black !important; } A:link {          FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:hover {        COLOR:#2a544b; BACKGROUND-COLOR: #ffffcc; TEXT-DECORATION: underline } A:visited {         FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:active {        TEXT-DECORATION: none } #postbody {    PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: none transparent scroll repeat 0% 0%; PADDING-BOTTOM: 0px; OVERFLOW: visible; WIDTH: 970px! important; PADDING-TOP: 0px } #postbodyTABLE {         MARGIN-LEFT: 0px! important } .bookmark {       PADDING-RIGHT: 8px; PADDING-LEFT: 8px; BACKGROUND: none transparent scroll repeat 0% 0%; FLOAT: left; PADDING-BOTTOM: 8px; OVERFLOW: hidden; WIDTH: 970px; PADDING-TOP: 8px; BORDER-BOTTOM: #666 0px solid } </style> <br />
<br />
<table width="1000" height="1300" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td align="center">
编辑时是这样的:

效果图

编辑时是这样的:

效果图

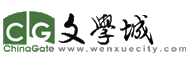
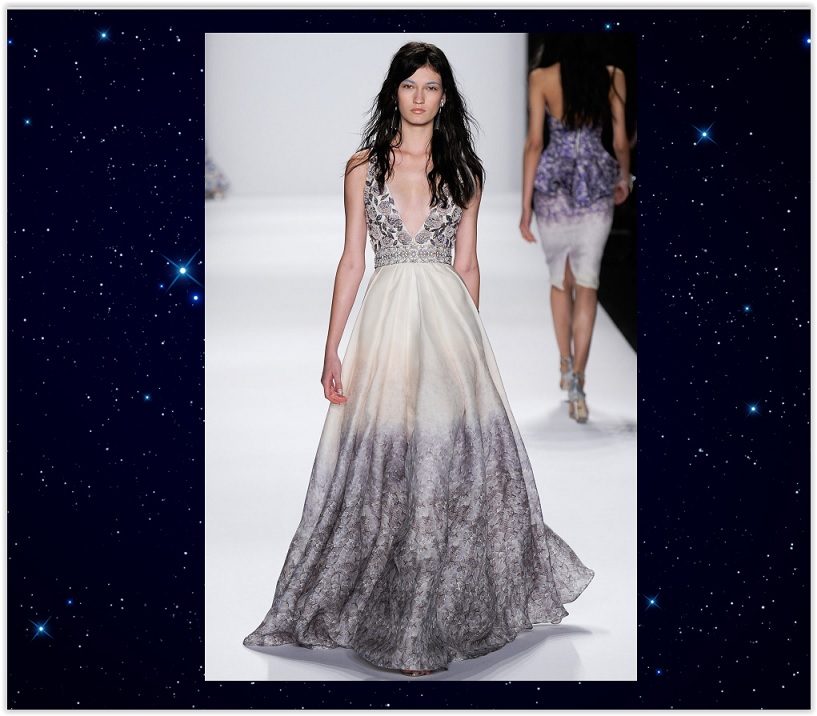
(2)星星点点的黑色夜空背景
<style type="text/css"> table{ background-color:transparent; margin-left: 0px !important; } td { background-color:transparent; } body { background-image:url("http://i60.tinypic.com/t5gi13.jpg") !important; background-attachment:fixed; background-repeat:repeat; background-position:center; font-size_replace:16; color:white !important; } A:link {          FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:hover {        COLOR:#2a544b; BACKGROUND-COLOR: #ffffcc; TEXT-DECORATION: underline } A:visited {         FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:active {        TEXT-DECORATION: none } #postbody {    PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: none transparent scroll repeat 0% 0%; PADDING-BOTTOM: 0px; OVERFLOW: visible; WIDTH: 970px! important; PADDING-TOP: 0px } #postbodyTABLE {         MARGIN-LEFT: 0px! important } .bookmark {       PADDING-RIGHT: 8px; PADDING-LEFT: 8px; BACKGROUND: none transparent scroll repeat 0% 0%; FLOAT: left; PADDING-BOTTOM: 8px; OVERFLOW: hidden; WIDTH: 970px; PADDING-TOP: 8px; BORDER-BOTTOM: #666 0px solid } </style>
<table width="1000" height="1300" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td align="center">
编辑时

效果图


效果图

(3)夜色烟花背景
<style type="text/css"> table{ background-color:transparent; margin-left: 0px !important; } td { background-color:transparent; } body { background-image:url("http://i61.tinypic.com/2i6pekh.jpg") !important; background-attachment:fixed; background-repeat:repeat; background-position:center; font-size_replace:16; color:white !important; } A:link {          FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:hover {        COLOR:#2a544b; BACKGROUND-COLOR: #ffffcc; TEXT-DECORATION: underline } A:visited {         FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:active {        TEXT-DECORATION: none } #postbody {    PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: none transparent scroll repeat 0% 0%; PADDING-BOTTOM: 0px; OVERFLOW: visible; WIDTH: 970px! important; PADDING-TOP: 0px } #postbodyTABLE {         MARGIN-LEFT: 0px! important } .bookmark {       PADDING-RIGHT: 8px; PADDING-LEFT: 8px; BACKGROUND: none transparent scroll repeat 0% 0%; FLOAT: left; PADDING-BOTTOM: 8px; OVERFLOW: hidden; WIDTH: 970px; PADDING-TOP: 8px; BORDER-BOTTOM: #666 0px solid } </style>
<table width="1000" height="1300" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td align="center">
编辑时

效果:

编辑时

效果:

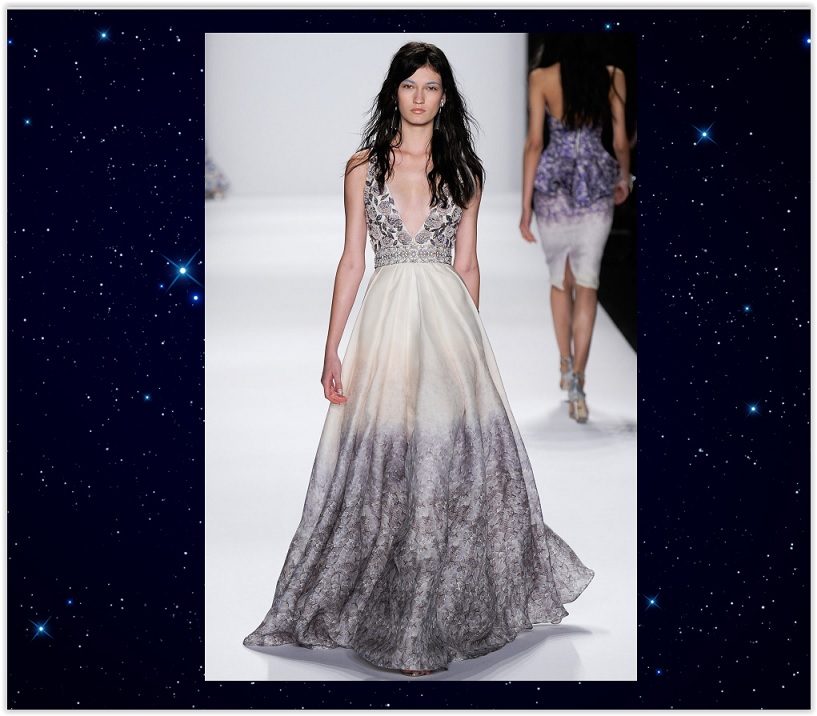
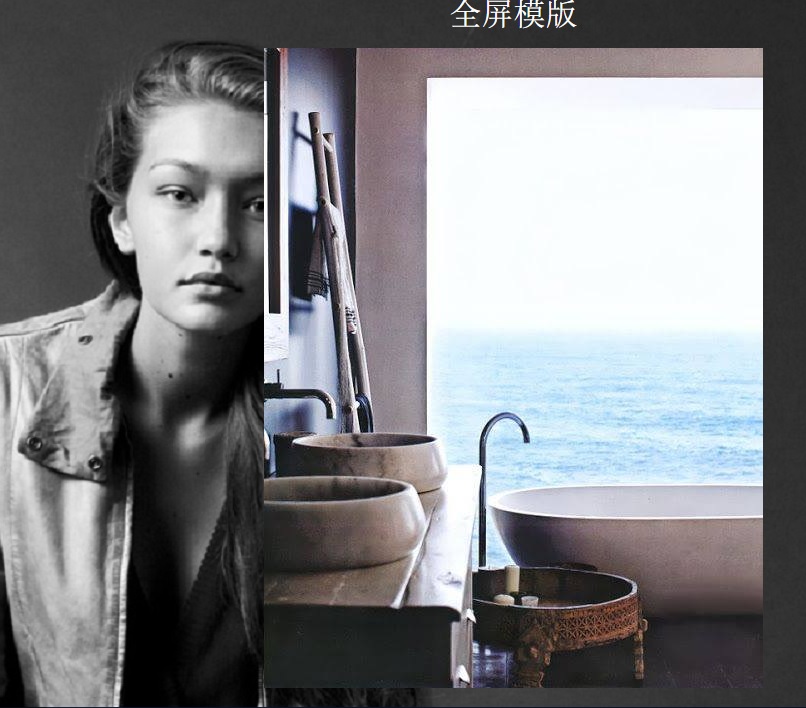
(4)人像例子(供参考放人像的位置)
<style type="text/css"> table{ background-color:transparent; margin-left: 0px !important; } td { background-color:transparent; } body { background-image:url("http://i61.tinypic.com/nl545c.jpg") !important; background-attachment:fixed; background-repeat:repeat; background-position:center; font-size_replace:16; color:white !important; } A:link {          FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:hover {        COLOR: #2a544b; BACKGROUND-COLOR: #ffffcc; TEXT-DECORATION: underline } A:visited {         FONT-SIZE: 10.5pt; COLOR: #2a544b; TEXT-DECORATION: none } A:active {        TEXT-DECORATION: none } #postbody {    PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: none transparent scroll repeat 0% 0%; PADDING-BOTTOM: 0px; OVERFLOW: visible; WIDTH: 970px! important; PADDING-TOP: 0px } #postbody TABLE {         MARGIN-LEFT: 0px! important } .bookmark {       PADDING-RIGHT: 8px; PADDING-LEFT: 8px; BACKGROUND: none transparent scroll repeat 0% 0%; FLOAT: left; PADDING-BOTTOM: 8px; OVERFLOW: hidden; WIDTH: 970px; PADDING-TOP: 8px; BORDER-BOTTOM: #666 0px solid } </style>
<table width="1000" height="1300" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td align="center">
编辑时

效果

编辑时

效果

希望我交代的清楚,祝大家上贴愉快!