每个浏览器对这个<audio>tag的实现都不一样,有的支持WAV和OGG,有的不支持。MP3应该都是支持的。有关兼容性,见下表。
http://www.w3schools.com/html/html5_audio.asp
这个控件所有可以控制的开关,请参照下表。此控件不提供任何界面的修改。而且不同的浏览器,控件的显示都会有所不同。
http://www.w3schools.com/tags/ref_av_dom.asp
你可以尝试用javascript的HTML5控件来做你自己的播放器。
每个浏览器对这个<audio>tag的实现都不一样,有的支持WAV和OGG,有的不支持。MP3应该都是支持的。有关兼容性,见下表。
http://www.w3schools.com/html/html5_audio.asp
这个控件所有可以控制的开关,请参照下表。此控件不提供任何界面的修改。而且不同的浏览器,控件的显示都会有所不同。
http://www.w3schools.com/tags/ref_av_dom.asp
你可以尝试用javascript的HTML5控件来做你自己的播放器。
•
谢谢 分享, 拜您为师, 给俺们这里 开班讲座吧, 真的需要, 谢谢。
-弓尒-
♂
![]()
![]() (0 bytes)
()
09/02/2015 postreply
18:05:02
(0 bytes)
()
09/02/2015 postreply
18:05:02
•
在现有的WXC的博客论坛环境下,用HTML5是不可能的
-eth-
♂
![]()
![]() (1013 bytes)
()
09/02/2015 postreply
21:16:48
(1013 bytes)
()
09/02/2015 postreply
21:16:48
•
主要是播放器应用, 在wxc 用 html5 audio / video
-弓尒-
♂
![]()
![]() (87 bytes)
()
09/02/2015 postreply
21:32:21
(87 bytes)
()
09/02/2015 postreply
21:32:21
•
You can still do a lot with the basic html5 audio tag, except th
-eth-
♂
![]()
![]() (0 bytes)
()
09/02/2015 postreply
21:33:31
(0 bytes)
()
09/02/2015 postreply
21:33:31
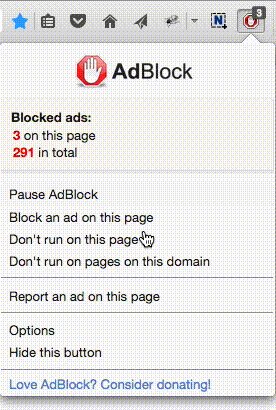
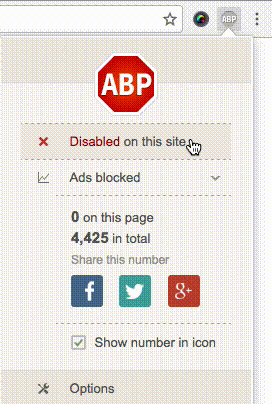
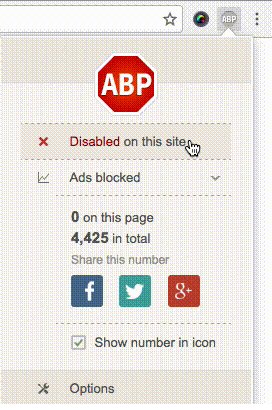
 选择“Disable on www.wenxuecity.com”
选择“Disable on www.wenxuecity.com”
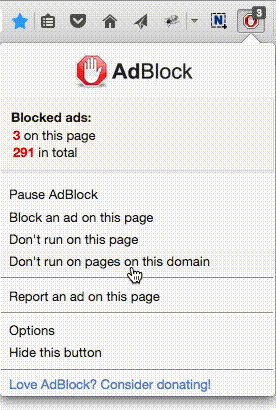
 选择“don't run on pages on this domain”
选择“don't run on pages on this domain”